popup.js怎么和content.js通信?[JQuery]
时间:2020-08-02 ┊ 阅读:10,564 次 ┊ 标签: 编程 , 设计 , JS

这两天为了实现一个谷歌浏览器插件功能,研究了半天怎么让插件来改特定网页里的特定字段的值,而这个值又来自popup的网页预先设定,下一步实现动态加载,可以让更多组实现便利。
目的很简单,我们有一个list,需要填到网页的某个字段,当然是好几个,这些值是设定好的,网页系统我们没法改,input想改成select list就不行。我就在想能不能用谷歌插件实现,这一研究还真实现了。

在插件的list里选一个,然后触发select list的change事件,把选中的值传到网页上搜索字段。这只是demo,因为popup没有权限直接操作网页,popup生命很短,弹出来后,鼠标离开就消失了,所以需要通过popup和content来通信。
代码如下:
首先配置插件:
{
"manifest_version":2,
"name": "RRAssistant",
"version": "1.0",
"description": "Related Records Assistant,help to fill related records easily. this is hard coded some input fields in webpage.",
"icons":{
"16": "icon.png"
},
"browser_action":{
"default_icon": "icon.png",
"default_popup": "popup.html"
},
"content_scripts":[{
"all_frames": true,
"css":["css/popup.css"],
"js":["js/jquery-3.5.1.min.js", "js/content.js"],
"matches":["https://www.amkevin.com/*"]
}],
"permissions": ["tabs","https://www.amkevin.com/*", "storage"]
}
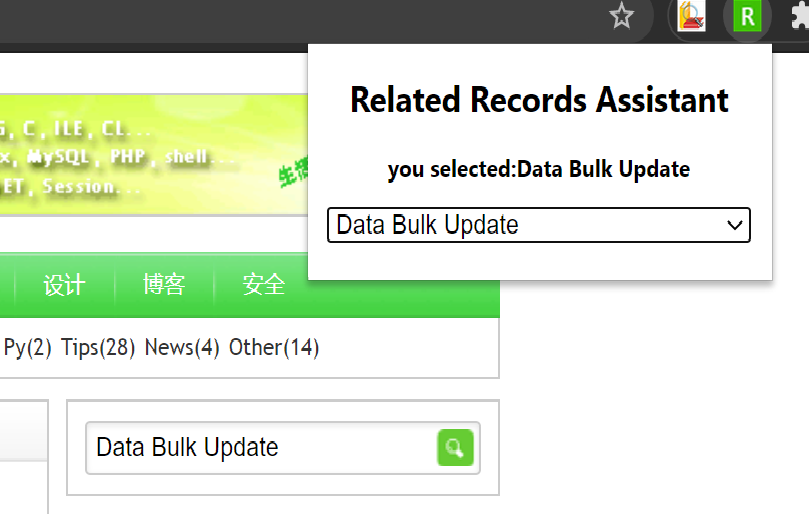
然后popup网页:
<!DOCTYPE html>
<html>
<head>
<title>Related Records Assistant</title>
<script src="js/jquery-3.5.1.min.js"></script>
<script src="js/popup.js"></script>
<link rel="stylesheet" type="text/css" href="css/popup.css">
</head>
<body>
<div class="kg_main">
<h2>Related Records Assistant</h2>
<h3 id="youselect">you selected:</h3>
<select class="kg_rr1" id="kg_rr1">
<option value="1" role="option">Report Request</option>
<option value="2" role="option">Batch Support</option>
<option value="2" role="option" selected="selected">Data Bulk Update</option>
</select>
</div>
</body>
</html>
简单的css样式:
.kg_main{
font-size: 12px;
width: 250px;
position: relative;
background: white;
}
h2{
color: blueviole;
text-align: center;
}
h3{
font-size: 12px;
text-align: center;
}
.kg_main{
width: 242px;
margin: 3px;
}
.kg_rr1{
width: 100%;
word-wrap: none;
overflow: hidden;
margin-bottom: 10px;
}
jQuery简化代码来发送消息到content:
$(function(){
var rr1 = $('#kg_rr1').find('option:selected').text();
$('#kg_rr1').change(function(){
$('#youselect').text('you selected:' + $('#kg_rr1').find('option:selected').text());
rr1=$(this).find('option:selected').text();
chrome.tabs.query({active:true, currentWindow:true}, function(tabs){
chrome.tabs.sendMessage(tabs[0].id, {todo: "setRR1", "newRR1": rr1})
});
});
});
content接收消息并设置到网页搜索框里:
chrome.runtime.onMessage.addListener(function(request, sender, sendResponse){
if(request.todo == "setRR1"){
var newRR1 = request.newRR1;
$('#s_t').val(newRR1);
}
});
好多想起来很简单,实现起来确实不容易。好在功能实现。经过一段美化完事了。
文章评论
相关文章
ValueError: Error getting directory
ssl证书过期了
明明自动renew的
然后看log已经好久没更新成功了
查半天是当前server不信任远程连接
只能自己改代码
报错:
21-12-17 13:01:11
Generate CSR...amkevin.csr
amkevin.csr generated.
/home/www...
如何绕过登录抓取js动态加载网页数据[Python]
今天经历了一翻折腾,把一个需要登录网站并js动态加载的数据一一给抓下来了。
首先,登录时有cookie,我们需要把cookie保存下来,用urllib2构建request时加入header信息,这时还多了一点,虚构了浏览器信息,让服务器以为是正常的浏览器发起的请求,这样可以绕过简单的反爬虫策略...
终于用上了专业版的PyCharm含激活方法链接[Python]
就直接上图片吧:
激活方法链接:https://www.cnblogs.com/pupilheart/p/9734124.html
如何使SyntaxHighlighter长代码自动换行[js/css]
用SyntaxHighlighter高亮代码,最近发现下面有个滚动条不好看,
代码太长造成的,去掉滚动条让长代码能自动换行,就好了。
打开样式表shCoreDefault.css 22行,把white-space: pre !important;改为white-space: pre-wrap ...
简易中英小词典iDict v1.0发布[Github开源]
用wpf写了一个小词典,方便自己使用。
功能:
简易查词
最小化系统托盘
设置开机启动
本站下载
Github下载
Github 源码
词典是用python爬的iciba词库,基本够用了。
下面是python抓取词典源码,现学现用。python上手就是简单。
# -*- codin...

![如何绕过登录抓取js动态加载网页数据[Python]](/usr/uploads/2018/11/2047962134.png)
![终于用上了专业版的PyCharm含激活方法链接[Python]](/usr/uploads/2018/11/76196814.png)
![如何使SyntaxHighlighter长代码自动换行[js/css]](/usr/uploads/2018/07/1870499676.jpg)
![简易中英小词典iDict v1.0发布[Github开源]](/usr/uploads/2018/01/3683306110.jpg)